La typographie au premier abord on l’Approche avec prudence, on jauge son Empâtement, on complimente sa Lettrine avant de s’y jeter à Corps et à cri. On gravit ses Ascendants, dévale ses Descendants, on oscille entre Minuscules et Majuscules, on se débat avec la quadrature des Cadratins, on lui Graisse la patte, souligne son Interligne, vient au secours de la Veuve et l’Orpheline. Il faut faire avec son Caractère, elle Casse, elle Chasse, s’Empâte, nous toise en Capitales et se fait complice en Italique… En d’autres termes, elle nous fait de l’Œil. Mais que peut-elle bien vouloir nous révéler ? Comment son choix, sa morphologie et son organisation donnent sens à nos mots, poids à nos idées, corps à nos valeurs ?
Pousser
de la Font
Metropolice
La typographie est tout autour de nous, elle nous guide, nous informe, nous interpelle, nous hèle à même la rue. Nous la côtoyons constamment la plupart du temps sans même lui prêter attention. Pourtant derrière chacune de ses utilisations il y a une réflexion, une attention, un message à nous transmettre.
Cette ville est beaucoup trop petite pour nous toutes.
Nous nous mouvons dans un espace régi par les typographies. Au commencement les panneaux directionnels nous guident, nous informent, nous situent, viennent ensuite les panneaux publicitaires criards, lumineux, mouvants, puis apparaissent les enseignes des bâtiments et magasins, enfin viennent les indications, les marques, les consignes que ces lieux renferment. Tous ces capteurs visuels ont un point commun, des lettres, des chiffres, mobilisant notre attention, réclamant notre lecture.
Le but premier du corps typographique est d’être lu, de transmettre un message, le choix de sa forme, sa taille, la complexité de son dessin, l’espace où il est utilisé, la couleur qu’il arbore, sont le fruit d’une réflexion complexe. Non seulement il fait partie intégrante de la communication mais il en est le premier communicant.
Oh mon logo ! Tu es le plus beau des logos !
Au paroxysme de son utilisation la typographie devient logo. L’assemblage judicieux de caractères s’impose en une identité destinée à s’inscrire dans nos mémoires. Elle devient ainsi véhicule des idées portées par une marque dont elle est le blason.
Avant même l’apprentissage de la lecture, nous sommes en mesure d’identifier des marques à travers leur logo et leur typographie. À l’instar de mon petit-neveu qui, du haut de ces trois pommes et demie, s’égosille lorsqu’il reconnaît le blason typographique de la « Paw Patrol » alors même qu’il ne sait ni lire ni écrire. Des exemples comme celui-là nous en avons tous : Stars Wars, Matrix, Harry Potter, Netflix, Disney, sans citer toutes les marques de produits de consommations courants imprimés dans nos mémoires indépendamment de nos volontés. Car oui ! la typographie aime imposer son diktat…
Tel est pris qui croyait prendre.
Les typographies sont dessinées dans un contexte spécifique, les outils, l’époque et les tendances graphiques ont une influence sur leurs formes. Il en résulte qu’un caractère typographique peut devenir synonyme d’un fait, d’un régime politique, d’une culture… Il en devient alors le symbole et sa perception peut ainsi desservir complètement le propos qu’il émet.
Prenons l’exemple de la typographie « Impact » : son emploi dans les « mèmes » internet relève probablement autant de son aspect revendicatif que de sa mise à disposition gratuite au sein des systèmes d’exploitations (Windows, Mac OS). En faire une utilisation différente aujourd’hui est difficile tant elle en est devenue l’emblème. La « Neuland » elle, est aujourd’hui un marqueur de l’exotisme et de l’africanisme. Elle a pourtant été conçue en 1923 dans une volonté de moderniser les caractères gothiques allemands utilisés alors pour les titrages et la publicité. Ces mêmes caractères gothiques sont rarement utilisés aujourd’hui du fait de leur emploi dans la propagande du régime nazi.
Ces exemples montrent qu’une surutilisation d’un caractère dans un contexte particulier peut lui donner un sens, une couleur dont il est difficile de se départir. Il est donc important d’avoir ça en tête au moment de le choisir.
Sérif, fait moi peur
La typographie est une espèce sociale, mis à part quelques individus résolument solitaires, la plupart d’entre elles peuvent être identifiés au sein de groupuscules communément appelés familles. Ces dernières sont à leur tour regroupées dans un ensemble nommé classification. Les plus connues sont la Thibaudeau (Francis Thibaudeau – 1 921) et la Vox-ATypl (Maximilien Vox – 1 952). La classification de ces familles a pour objectif d’ordonner ces caractères et de nous aider à orienter nos choix, car il est difficile de ne pas s’y perdre tant il en existe un nombre colossal.
Typographie de comptoir
Si se mêler de ces histoires de familles peut s’avérer infiniment complexe et délicat, il existe pour les profanes et utilisateurs de typographie que nous sommes tous, un certain nombre de termes populaires pour nous permettre d’y voir un peu plus clair. En effet on parle assez aisément de Sérif ou Sans sérif pour désigner une typographie avec ou sans empattement, de manuscrite ou script pour évoquer une écriture manuelle, mais également de moderne, futuriste, cartoon, etc. Ils font souvent référence à des tendances contemporaines présentes dans notre imaginaire.
Le choix d’un caractère plutôt qu’un autre ne relève pas d’une règle stricte, ou d’un domaine particulier. Bien qu’il y ait des convenances d’usages, il est parfois bon de les bousculer afin de se démarquer. Il faut néanmoins garder en tête que le choix d’un caractère n’est jamais anodin. Celui-ci doit correspondre à l’utilisation que nous lui destinons.
Le choix d’un caractère n’est jamais anodin.
Vingt-deux ! V’là la police !
La typographie s’insère au sein d’une charte graphique qui est garante de son utilisation. En plus de son dessin, il faut se poser la question de son usage, du support de diffusion, et de la cible qu’elle doit atteindre. La richesse d’une typographie, son nombre de graisses, le nombre de langues dans lesquelles elle peut être exploitée, peuvent élargir son utilisation. Il est également possible de la restreindre si on estime que la cohérence de cet ensemble s’en portera mieux.
D’un caractère puissant il est aussi possible d’extraire des courbes, des gimmicks qui peuvent devenir autant de lignes de force au sein de la charte graphique.
Il n’est pas rare que l’on cherche à manipuler plusieurs typographies dans une mise en page. Il faut alors se poser la question de la complémentarité de ces caractères. Pour cela, il faut garder en tête l’effet désiré, à savoir, créer du contraste. Plus ce parti pris apparaît clairement, plus l’association sera réussie. Ces typographies doivent néanmoins se partager la scène, il est donc d’usage de leur définir un rôle précis et de s’y tenir. Par exemple, une utilisation classique est d’en réserver une pour les titrages, plus audacieuse et franche dans son dessin, c’est l’appât. La seconde plus sage et régulière pourra recouvrir le reste de la page. C’est elle qui a la rude tâche de faciliter la lecture, de rendre le texte « consommable ».
Cette association peut également servir à créer des différences au sein de la mise en page : hiérarchiser un texte, le chapeauter, ou simplement donner de l’importance à un mot, une phrase ou encore mettre en exergue un passage comme un verbatim. Une autre solution plus simple et sûre, consiste à utiliser les différentes graisses d’un même caractère. Il appartient donc à l’utilisateur de proposer au lecteur un accès au contenu simple et attractif.
À font la forme !
La typographie impacte nos habitudes de lecture et donne la possibilité à tous d’aborder l’information autrement. Conscients ou non, nous sommes tous sensibles à l’apparence qu’elle revêt, aussi bien dans le détail du dessin de sa lettre que dans l’ensemble que forment mots, phrases et paragraphes.
Une part de notre appréciation d’un caractère typographique est subjective, cette perception est influencée par un certain nombre de filtres émotionnels et culturels. Les éléments typographiques d’une mise en page forment un tout dont la perception est, elle aussi, assujettie au lecteur.
Une composition textuelle n’est pas le fruit du hasard, elle a été au contraire conçue en vue d’offrir à chaque lecteur la possibilité de l’aborder à sa convenance. Cette hiérarchie de l’information, nous permet de naviguer dans la page, comme une boussole, chaque élément qui s’en détache est un récif auquel se raccrocher. Le titre est capitaine, il impose le sujet, pose l’intrigue et regroupe en son sein, les textes qui lui sont liés. Le chapô apporte une entrée en matière, prépare pour la lecture, le verbatim se fait sirène, il cherche à repêcher le lecteur naufragé ou à relancer l’avidité de celui qui en parcourt déjà les lignes… Chaque composition typographique comporte un grand nombre de ces repères, ils sont partie prenante de la structuration du message. Charge à nous d’assurer caractère et esthétisme à cet ensemble. Ainsi le fond sert la forme.
Une composition textuelle n’est pas le fruit du hasard, elle a été au contraire conçue en vue d’offrir à chaque lecteur la possibilité de l’aborder à sa convenance
Comme une lettrine à la poste
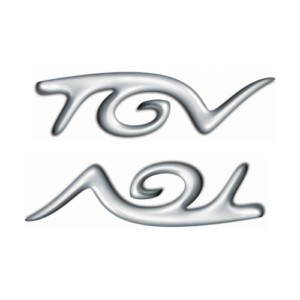
La typographie est joueuse, elle aime se métamorphoser, endosser un rôle second, sans pour autant perdre ces atouts de lecture. La mue de sa lettre, en un objet graphique hybride, fait d’elle une forme unique et indépendante. Cette astuce est régulièrement utilisée dans les logotypes, on peut lui octroyer ainsi, un double sens de lecture. En plus de véhiculer le nom de la marque, cet appareil peut devenir une représentation graphique de l’activité de celle-ci. Prenons l’exemple du logo TGV qui renversé à 180° évoque la forme d’un escargot, ce contraste donne encore plus de sens à celui-ci. Le logo Tour de France voit quant à lui sa lettre « R », avec l’ajout un simple point, prendre l’apparence d’un cycliste. Autre procédé, le logotype de la Philharmonie de Paris, est composé de deux lettres « P » dessinées d’un trait se fondant l’une dans l’autre, si le jeu graphique est évident il n’en reste pas moins très efficace. A contrario sur le logo Carrefour, la lettre « C » est apposée en défonce sur un losange, c’est de sa découpe que naissent les deux flèches colorées. Le logo Fedex se sert de l’espace crée entre le « E » et le « X » pour y dessiner une flèche caractérisant l’activité de la marque, le transport rapide.
Il y a autant de jeux typographiques à trouver qu’il y a de marques à représenter ou de créatifs pour le faire. Cependant, il ne faut pas perdre de vue que cette manœuvre a pour objectif de distinguer la marque qu’elle illustre sans la grimer.